It started as just a simple block of color behind your logo, next came graphic designs, then a full on picture and now…video! As internet speeds have increased so have the complexity of homepages. Now they contain more involved UI, engineered prompts based on the movement of your mouse, and most importantly (at least we think so) background videos.
Adding these moving textures to your homepage can be fresh, funny, inspiring and keep you at the forefront of trends. You’re seeing it more and more with both consumer facing and B2B sites, that extra motion to add some pizazz on a user’s first visit.
Outside of the aesthetic advantage, they’re also a great way to reinforce your brand and keep the viewer engaged. It’s been shown that videos on homepages can increase signups by 3x when done correctly.
More companies have enacted some type of background video but for those who haven’t, don’t worry it’s not too late! As you create your own homepage video, background video, texture video, whatever you want to call it, here are some tips and examples to keep in mind for a successful homepage.
1. Keep it Simple
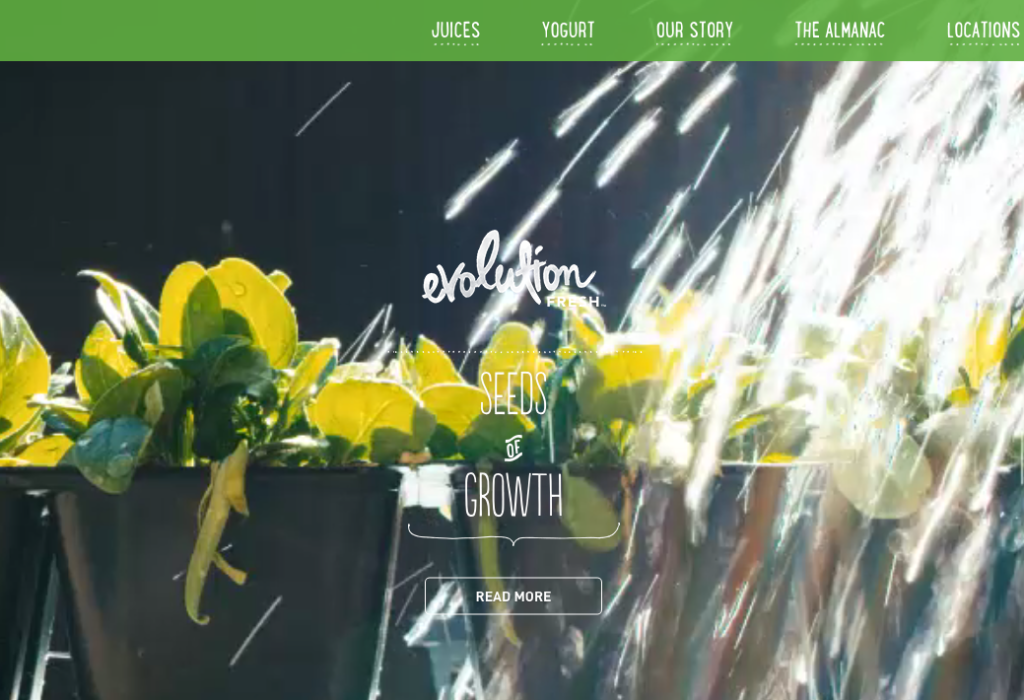
As with a lot of things, simplicity is paramount. You want to add a mood, not distract people from seeing your message with a ton of busy motion. Evolution Fresh keeps the textures simple with a garden of lettuce and plants being watered. And they don’t feel obligated to always have motion either by mixing in a still shot.

Looking at your budget, you may be tempted to get the most bang for your buck by getting very vivid with the visuals and colors of your video. It’s best to avoid this temptation and keep in mind the overall experience of your site – not just the section with the background video.
2. Focus On Brand Initiatives
Let your video be a chance to show people what your brand stands for. Whether that’s a certain tagline, social campaign, or incorporating your animated mascot the video should be aligned with your other marketing efforts so it feels cohesive to visitors.
For example, Speedo is known for swimwear but doesn’t actually show any of it’s products in their video. Instead, they decided to focus on the idea that their products can be worn in any of these bodies of water. It’s very obvious their tagline of “fueled by water” was a key driver in producing this particular background video.

3. Loop It Up
This isn’t a feature length film. It’s not even a short film. The point of the video is to get a mood across as people explore the information on your site. So make the video something that repeats easily and can be looped.
The length of that loop can depend on a few factors like the amount of copy on your site, whether you have another playable video on the page, and how quick the shots are in each section. You have a lot of options and we recommend keeping the loop to around 30 seconds – but you could always keep it to a single 15 second loop like Clínica Veterinária. After all, when you have a dog in your video it’s best to let it shine.
4. Contrast Is Good
When you are cycling through shots it can be easy for some icons or text to get lost across these different backdrops. Keep overlay text/buttons obvious, high contrast so they don’t disappear in the video. If no one can find the buttons to push to learn more, again, you just lost a customer.
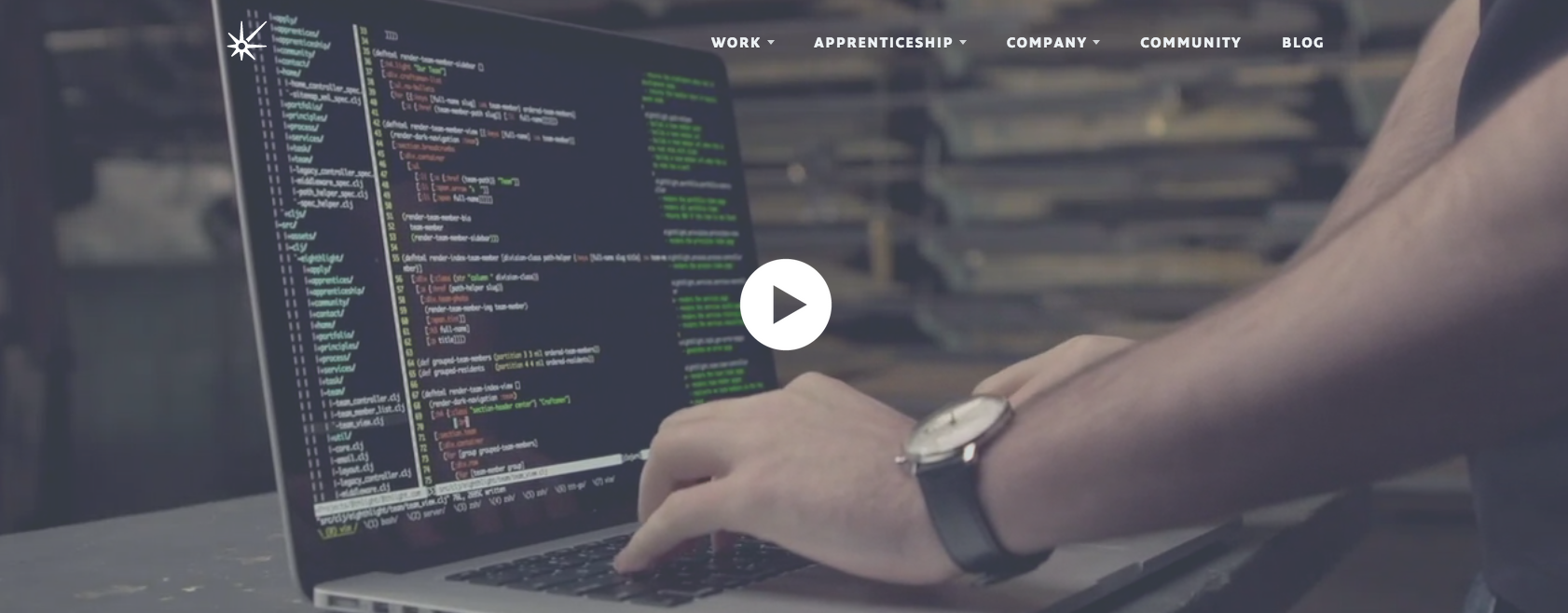
The background video we created for 8th Light is a prime example of leveraging contrast to drive a certain action. By adding a slight filter overtop of their looping background video, the site achieves the right amount of visual differentiation to really make that bright white play button stand out.

5. Add some interactivity
The motion on your screen doesn’t have to be a straightforward start and play through. There has been a rise in interactive video in the past few months and we even posted one to this blog last summer, so it’s no surprise background videos are getting in on the action.
Take a cue from everyone’s favorite Rx, Cialis who adds a “pause” – using the video to drive home the benefits of their drug against it’s competitors. If you want to go a little crazy (with the risk of driving your engineering team mad) you could strive to create something like Arcade Fire.
Summary
There are always new ways to incorporate your background video into your homepage and we’re excited to see how creative people get in the next couple of years. They are also generally inexpensive to put together, so you will find that companies opt to change there’s a few times a year.
Just keep in mind that although it’s fun to experiment with techniques for what these texture videos can do, you don’t want to lose sight of what’s most important – getting results.
What have you found to be the most effective background videos that you’ve come across? Let us know in the comments below!